DESIGN SYSTEM:
COERENZA “ATOMICA”
Come riutilizzare elementi autonomi per creare progetti scalabili.


Caotico, geniale, un po’ folle: l’identikit del designer per l’uomo della strada. Chi invece è dentro la professione sa che uniformità e coerenza vengono spesso prima dei liberi slanci creativi. Figuriamoci in un’epoca che esige servizi performanti a ritmi sempre più asfissianti. Come salvare tempo, risorse e talento evitando il burnout? Due parole: Design System.
Il buon uso del “riuso”.
Prendiamo la definizione del “Design Systems Handbook”:
[Design System è] è un sistema di progettazione che unisce i team di prodotto attorno a un linguaggio visivo comune. Permette ai team di progettazione e di sviluppo di costruire prodotti migliori e in modo più veloce, grazie alla possibilità di creare design riusabile e quindi scalabile.
L’idea centrale di “riuso” ha radici lontane, dal Modulor di Le Corbusier degli anni Cinquanta al Grid System della Scuola Svizzera fino ai design patterns di Christopher Alexander. In tempi recenti il Modular Web Design di Nathan Curtis (2009) e le soluzioni di “atomic design” di Brad Frost e Thomas Sokolowski. Atomi, pattern, moduli: comunque li si chiami, funzionano. Perché funziona il principio alla base.
ELEMENTI MICRO,
PROSPETTIVA MACRO.
DESIGN SYSTEM
ELEMENTI MICRO,
PROSPETTIVA MACRO.
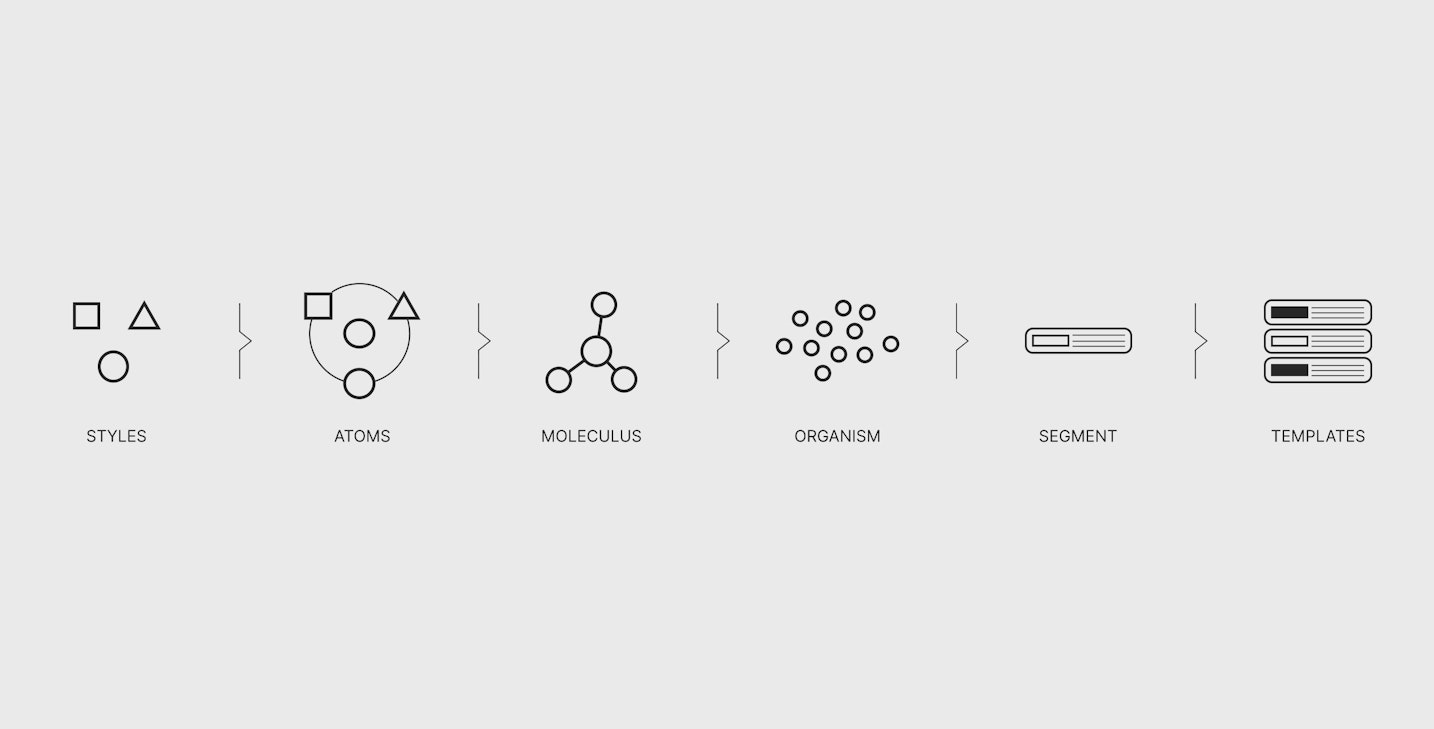
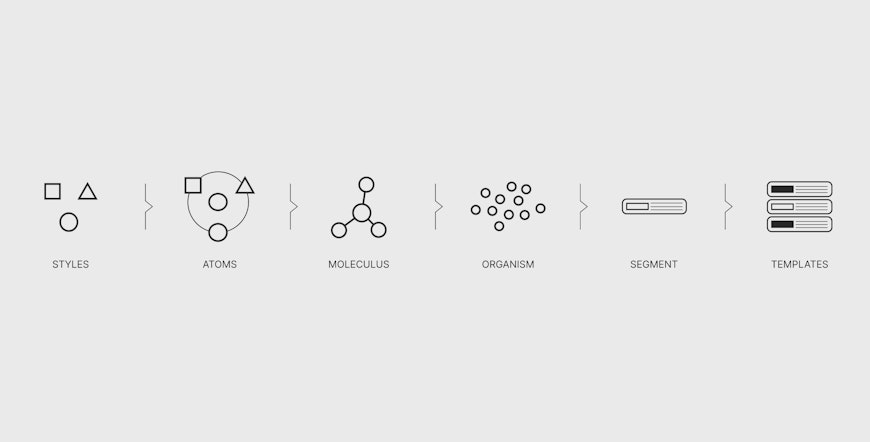
Il Design System è un insieme di linee guida dell’esperienza utente (UX) e delle componenti che servono a costruire e sviluppare secondo il principio dell’Atomic Design: una struttura a blocchi ripetibili e riusabili che partono dagli elementi più piccoli - come i bottoni - fino a interi layout. Include inoltre la style guide, l’aspetto esteriore percepito dall’utente, e in alcuni casi gli elementi digitali dell’identità aziendale.
Parliamo quindi di un “generatore di coerenza” che semplifica e migliora non solo il lavoro del designer, ma anche l’esperienza dell’utente e le digital strategies dell’azienda.


Atomic Design 2.0 (Atomic Kitchen) - Thomas Sokolowski
VANTAGGI
PER L’UTENTE.
VANTAGGI
PER L’UTENTE.
Fluidità uguale fiducia.
Continuità, coerenza, fluidità: questo si aspetta un utente dalla fruizione di un prodotto o di un servizio digitale. Il Design System aiuta a rendere l’esperienza più accessibile e a perfezionare la qualità stessa del prodotto. Perciò: utente soddisfatto, utente fidelizzato.
Più coerenza, meno errori.
Elementi frammentati e incoerenti generano molteplici versioni di sé all’interno dello stesso codice con il rischio di incidere sull’esperienza utente. Il Design System funziona attraverso “atomi coerenti” che aiutano a ridurre i bug e a migliorare la navigazione.
VANTAGGI
PER L’AZIENDA
VANTAGGI
PER L’AZIENDA
Meno costi, migliori investimenti.
Partire da una base di progettazione coerente ed efficiente abbatte i costi di gestione e manutenzione, ma soprattutto rende liberi di investire sulla customer journey, sulla funzionalità e sulla sicurezza del prodotto.
Autonomia, funzionalità, qualità.
Grazie al Design System è come se ogni elemento avesse un proprio “cervello” che ragiona in autonomia e al contempo in sinergia con gli altri: così si riduce l’impegno richiesto per il controllo qualità.
In sintesi: scegliere di evolversi.
Il Digital System non è quindi un singolo programma, software o soluzione ma qualcosa di più ampio: un paradigma, un modo diverso di pensare e operare. Richiede apertura mentale e disponibilità al cambiamento. A cambiare, e in meglio, saranno i risultati di chi lo sceglie.
Interessarti