(HEAD)LESS
IS MORE.
L'architettura headless che cambia il futuro di aziende e developers.


L'adozione dell'architettura headless sta registrando una crescita significativa e si prevede che questa tendenza continui nel 2025. Secondo il report "The State of Headless 2024" di WP Engine, il 73% delle aziende ha già implementato architetture headless, con un incremento del 14% rispetto al 2021 e quasi del 40% rispetto al 2019. Inoltre, tra le aziende che non utilizzano ancora soluzioni headless, il 98% prevede di valutarle nei prossimi 12 mesi.
Segno che quest’onda cresce a dismisura e per cavalcarla serve testa.
Anzi no. Via la testa.
Headless è la risorsa digitale che aiuta a vendere in modo fluido, versatile, scalabile, sicuro ed efficace con grande entusiasmo di chi sviluppa ma soprattutto di chi riempie il carrello. Trasformare un’onda “anomala” in benevola si può. Ma serve un deciso cambio di rotta.
Headless: oltre il regno di frontend e backend.
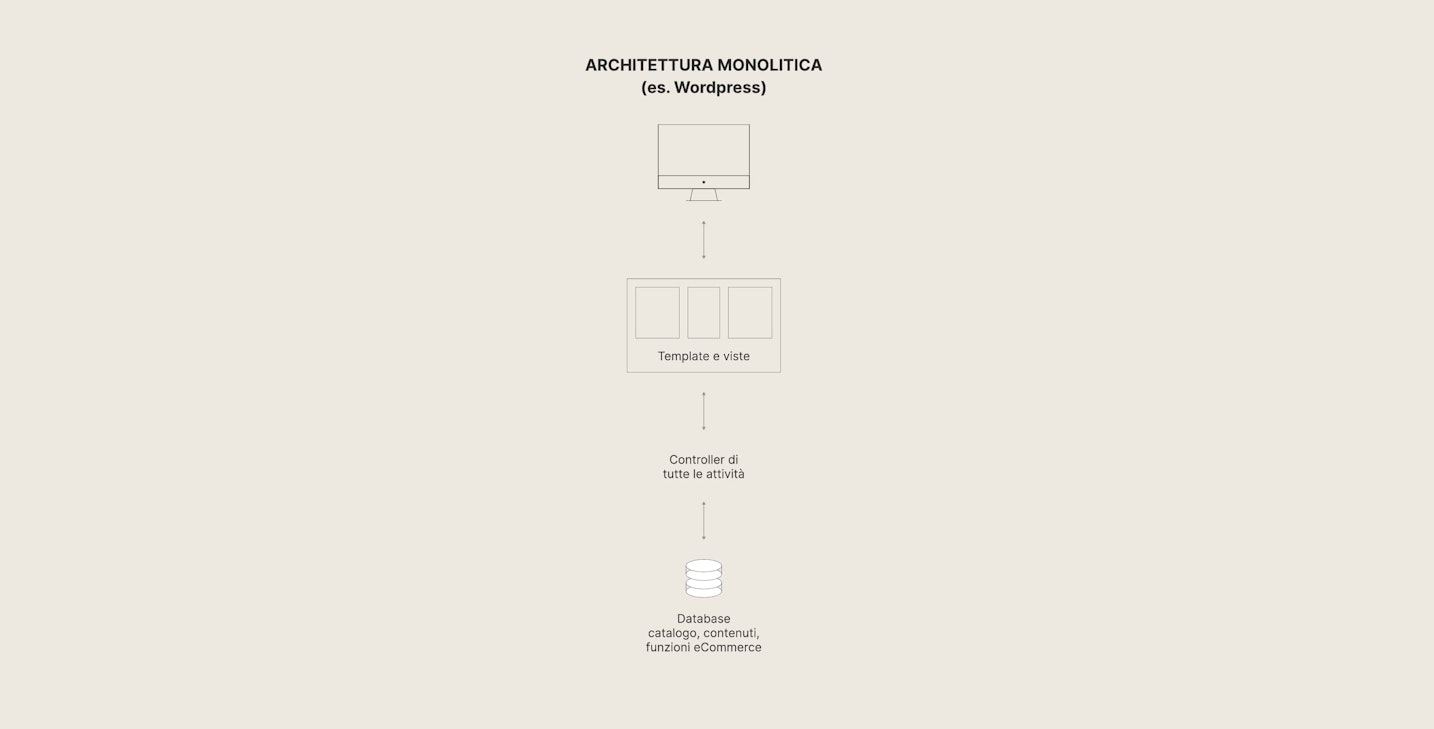
Sul trono ci sono ancora loro: frontend - la parte di sito, programma, app visibili all’utente - e backend, il lato nascosto che permette l’effettivo funzionamento delle interazioni, a uso esclusivo degli addetti ai lavori. Per funzionare funzionano: il backend agisce sul frontend così da guidare l’interfaccia utente (il layout) e le tecnologie coinvolte nel processo.
Ma cosa succede se scegli di modificare in autonomia il tuo e-commerce, magari aggiungendo un’app che acceleri le operazioni del tuo sito? Che ai due “regnanti” la cosa non piace: per ogni nuova interfaccia devi attivare tanti frontend e backend quante sono le destinazioni d’uso. Risultato: tempi, costi, sforzi che rischiano di aumentare più dei ricavi. Da perderci la testa. E con Headless?

L’output frontend è unico, è un’interfaccia che mira ad adattare i contenuti alle dimensioni degli strumenti. Non si può personalizzare l’esperienza in modo specifico per ogni dispositivo.


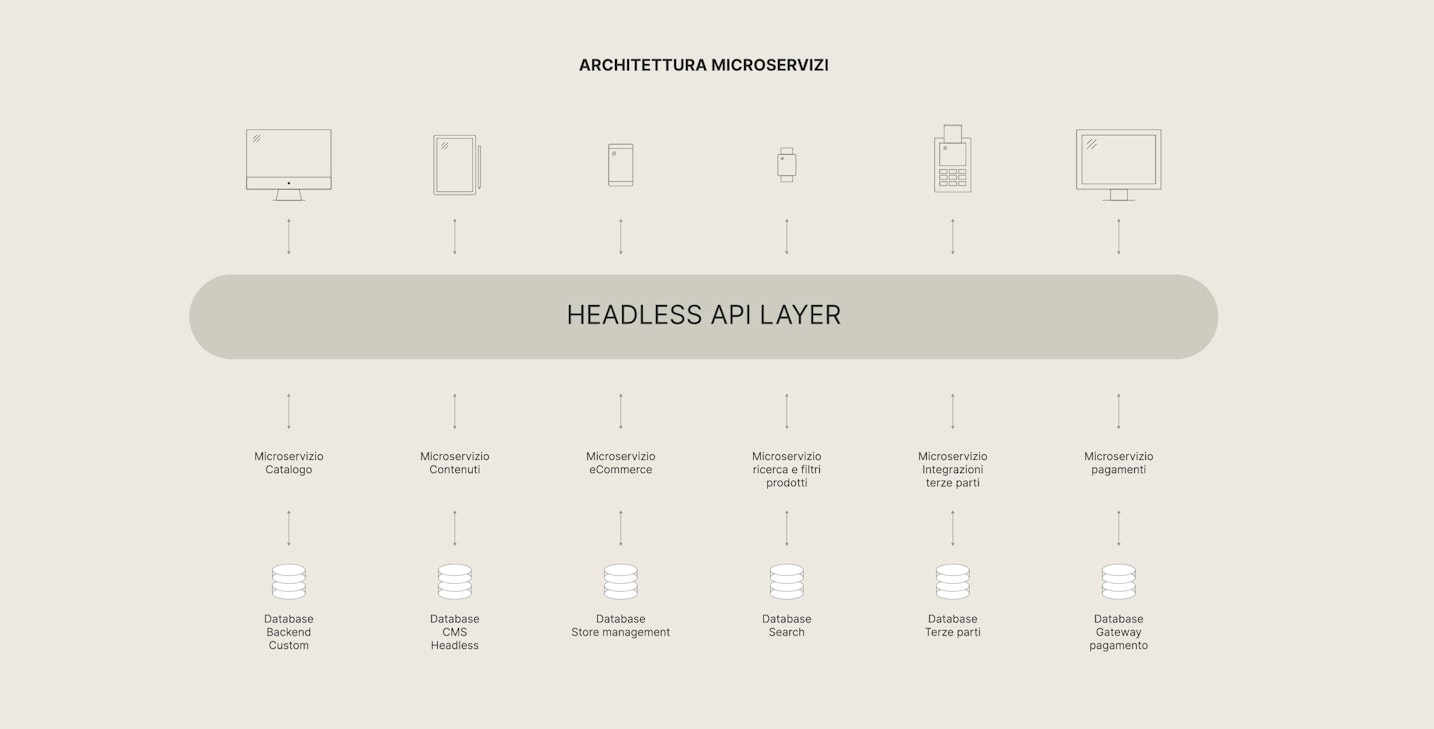
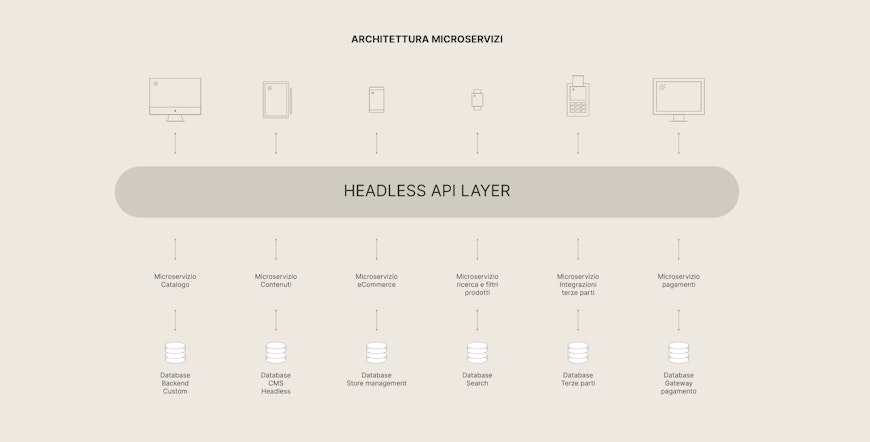
L’output frontend è nativamente multiplo, teoricamente all’infinito, e si presta a valorizzare comportamenti e specificità di ogni dispositivo.
HEADLESS: SENZA TESTA (E CON MILLE VANTAGGI).
Immagina un frontend dalla struttura completamente indipendente dal backend: questo fa l’applicazione e-commerce Headless. Con vantaggi prima difficili da immaginare:
Omnicanalità
Siti, app, display totem e altre destinazioni viaggiano insieme grazie a interfacce intuitive (API) per lo scambio dati tra backend e frontend finalmente svincolati. Con questo sistema si possono legare più frontend indipendenti tra loro, abbattendo tempi e costi di sviluppo del backend. Per il tuo cliente è un’esperienza d’acquisto fluida, senza frizioni e barriere tra off e online, con percorsi studiati per ogni bisogno e supporto. Esempio: metto a carrello un prodotto sul sito desktop, poi lo acquisto sullo smartwatch. Interfacce diverse, gestione unica.
Più integrazione e scalabilità
Sistemi diversi, anche di terze parti, si integrano a meraviglia in fase di input (ERP, PIM, DAM) e di output (CRM, marketing automation, ecc.). Inoltre, il monolite backend-frontend impallidisce di fronte alla velocità di go to market dell’alternativa Headless. La manutenzione è più efficiente e accessibile e ne guadagna anche la scalabilità: il sistema si adatta subito a nuove specifiche, così funziona e performa meglio.
Più sicurezza
Prima bisognava andare a caccia di plugin o moduli di sicurezza da adattare alla struttura monolitica. Con l'architettura headless si può contare su un semplice layer aggiuntivo che non espone mai direttamente la base di dati agli utenti, proteggendo gli uni e gli altri.
Più flessibilità e controllo delle performance
Il dev non è mai stato così libero in termini di scelta tra linguaggi di programmazione, ricerca di nuove soluzioni tecnologiche, monitoraggio dell’intero progetto. Inoltre l’accesso ai dati in cloud è molto più immediato: un altro punto a favore della velocità e del flusso d’acquisto.
HEADLESS E QUAMM:
I SIMILI SI ATTRAGGONO.
CommerceLayer per il futuro di Airdom.
L’alternativa di valore non è qualcosa di dato: va scoperta, testata e infine attivata. Questa è da sempre l’attitudine di Quamm. Ecco perché in Headless abbiamo trovato un enorme potenziale inespresso; nel brand di abbigliamento da basket Airdom, il partner giusto al momento giusto.
A un sistema monolitico che presentava difficoltà di gestione abbiamo proposto una piattaforma Jamstack unita al servizio Software-as-a-Service CommerceLayer. L’effetto è stato dirompente: l’opportunità di aggiungere continue nuove funzioni, migliorarle e monitorarle in autonomia ci ha fatto saggiare con mano il processo di evoluzione. Che cosa ha portato di concreto al brand?
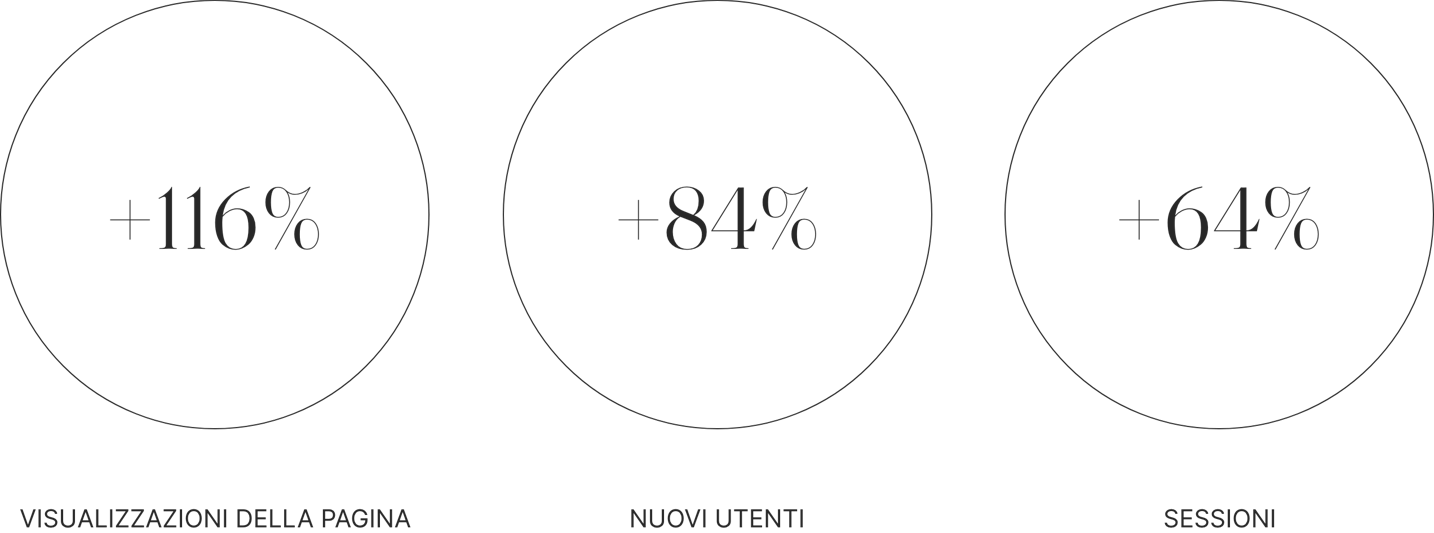
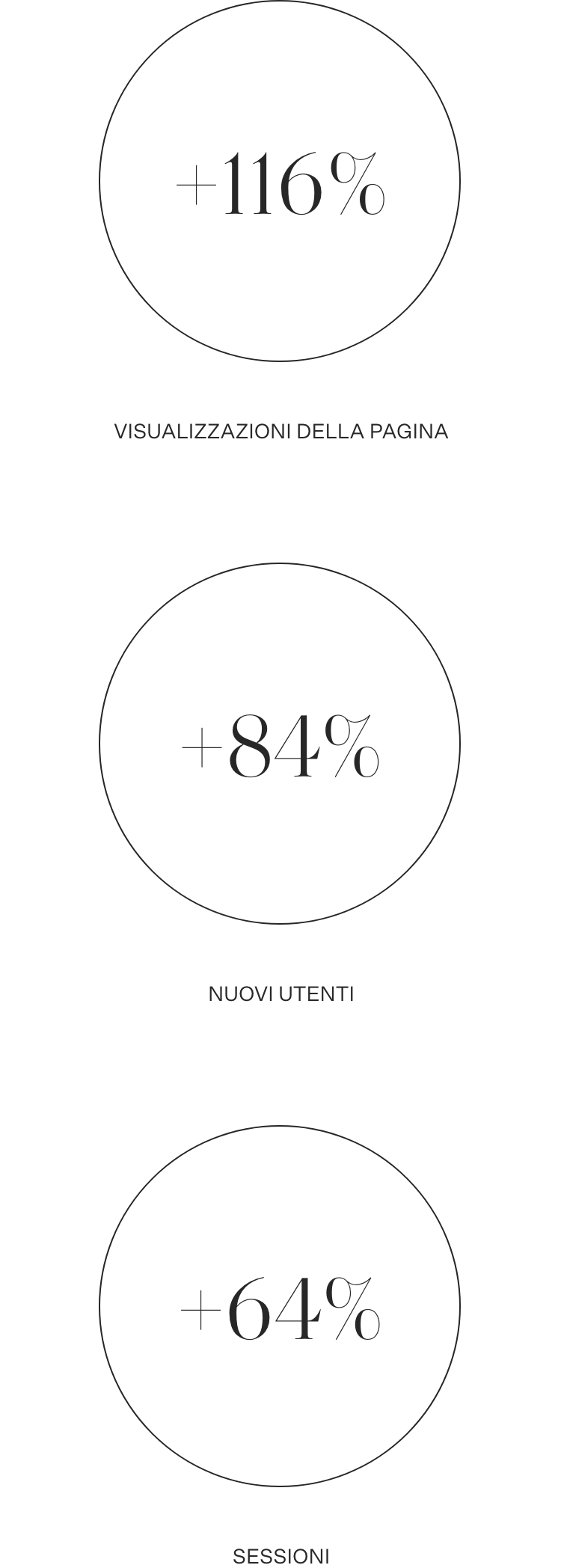
Ordini no stop, abbandono del carrello ridotto ai minimi termini, gestione smart di servizi complessi (stock multimagazzino, grandi flussi durante saldi e promozioni, nuovi lanci, vendite in Italia e all’estero): oggi Airdom è tra le realtà italiane più influenti nello shop sportivo online.


Saleor per il futuro di Alé Cycling US.
Si può applicare l’architettura Headless alla filosofia open-source? Con Saleor: un intero sistema di gestione vendite personalizzato da noi di Quamm per il brand di abbigliamento da ciclismo Alé Cycling US. Con questa piattaforma riusciamo a ripartire i prodotti dello store tra più canali in un’unica interfaccia amministrativa. Così gli utenti, registrati all’interno di team virtuali, vivono un’esperienza uguale ai prodotti che vedono e vogliono: altamente su misura.
Dato e Contentful come Headless CMS
L'architettura headless è un paradigma applicabile a diversi contesti digitali, tra cui i Content Management Systems (CMS). Gestire i contenuti in modo agile e scalabile è una sfida per molti brand. Per questo, in Quamm abbiamo scelto di utilizzare Dato CMS e Contentful, due CMS headless che ci permettono di sviluppare esperienze digitali su misura, garantendo massima flessibilità e performance al cliente.
Abbiamo implementato queste piattaforme sia in e-commerce che in siti corporate, tra cui oltre ai già citati Airdom e Alé Cycling US, Bluemotion, Proposta Vini, Hotel Gotì, Capovilla Distillati, Rossetto, Aqua Ristorante. Scegliere un headless CMS ha permesso di elevare il grado di personalizzazione rispetto agli altri CMS, ottimizzare la gestione dei contenuti su più canali e rendere ogni aggiornamento di contenuto rapido ed efficiente. Il risultato? Ecosistemi digitali sempre aggiornati, perfettamente allineati alle esigenze di crescita dei brand con cui lavoriamo e capaci di sfruttare tutti i vantaggi del paradigma microservizi.
In sintesi: “Dev outside the box”.
Da un lato il controllo totale dello strumento, dall’altro la libertà di esprimere il talento: la tecnologia Headless è una risorsa che apre orizzonti inesplorati nella professione dello sviluppatore e finestre di crescita inedite per le imprese. Consigliato a chi la testa non solo ce l’ha e la usa, ma la rivolge al futuro.
Interessarti