Glaxi
pane
Website, UX Design, UX Research
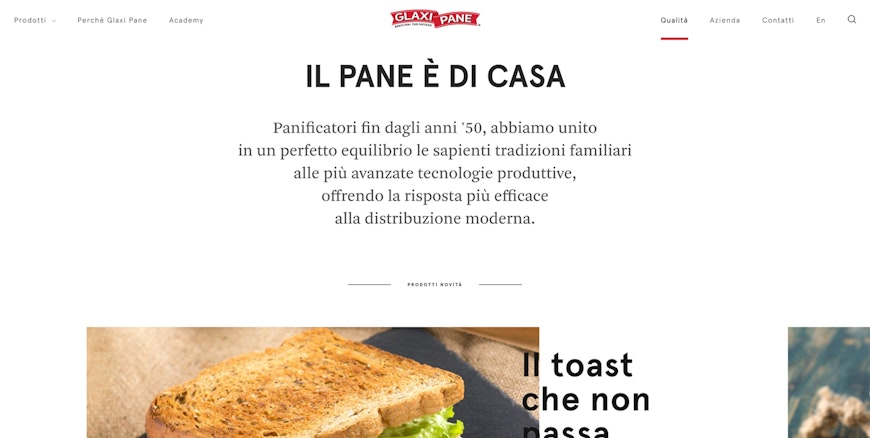
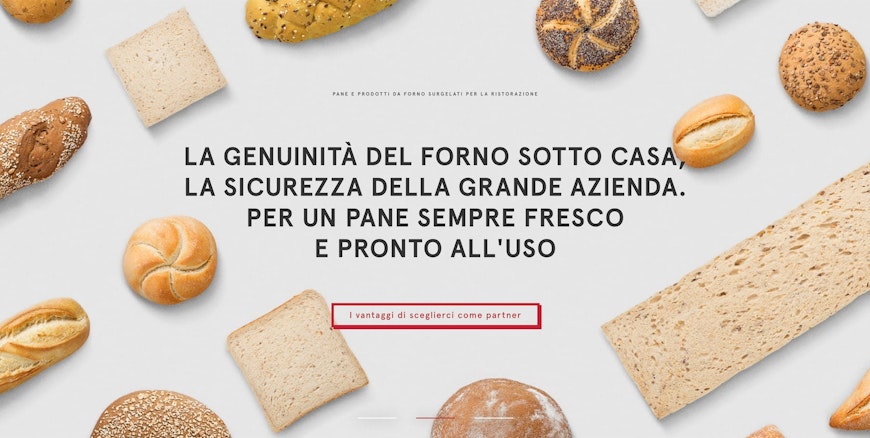
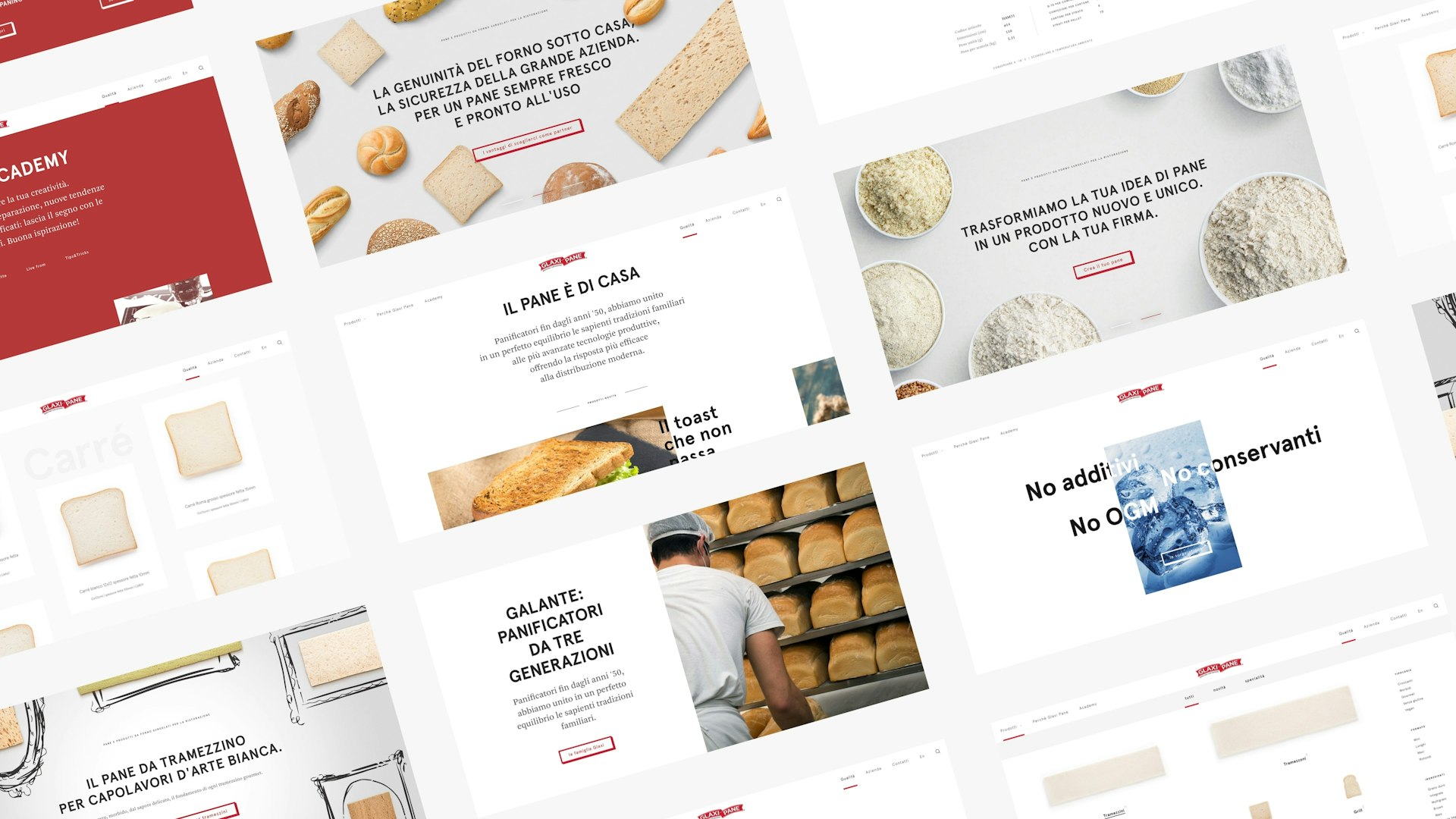
Una nuova presenza digitale per il re del pane surgelato
da tramezzino

Tra i più importanti produttori di pane e prodotti da forno surgelati per la ristorazione, Glaxi Pane si affida a Quamm per il redesign della sua immagine e presenza digital, attraverso un nuovo sito catalogo capace di intercettare e ispirare il target Horeca.
Tra gli obiettivi
della nostra
collaborazione:
Tra gli obiettivi
della nostra
collaborazione:
Individuare, attraverso l’approccio UX, bisogni, desideri e frustrazioni dei target e redarre un piano strategico e di comunicazione
Incrementare la conoscenza del brand presso i baristi/ristoratori
Generare lead dal sito
Offrire alla rete vendita uno strumento digitale da integrare al catalogo cartaceo
Favorire l'engagement di prospect e clienti
Ricerca in
azienda e
sugli utenti
Dopo un’analisi dello stato dell’arte e un benchmark dei competitors, ci siamo concentrati sulla ricerca UX, coinvolgendo sia l’azienda che gli utenti.
Questo doppio approccio si rivela sempre utile e interessante perché permette di entrare nel core aziendale e confrontare il percepito dell’azienda con quello dei reali clienti o prospect che utilizzano, o potrebbero utilizzare, i suoi servizi e i prodotti. Elementi fondamentali, che integrati ai nostri processi di design thinking, UX design e UI permettono di intervenire e ottimizzare flussi, processi e conversioni su canali digital e fisici.

In
azienda
Abbiamo scelto di utilizzare alcuni strumenti tipici del metodo UX, tra cui l’elevator pitch, utile a verificare la percezione dell’azienda e del suo business con tutto il team, l’elicitazione triadica e il confronto a coppie per rilevare chi sono i competitors di Glaxi secondo ogni stakeholder e far emergere elementi utili alle fasi successive.
Clienti &
Prospect
Le fasi successive hanno coinvolto clienti e prospect attraverso delle interviste qualitative esplorative e tecniche di free listing per analizzare la percezione del brand, isolare dei temi e identificare il lessico relativo ai prodotti e servizi di interesse utilizzato da clienti e prospect.
Analisi &
Traduzione
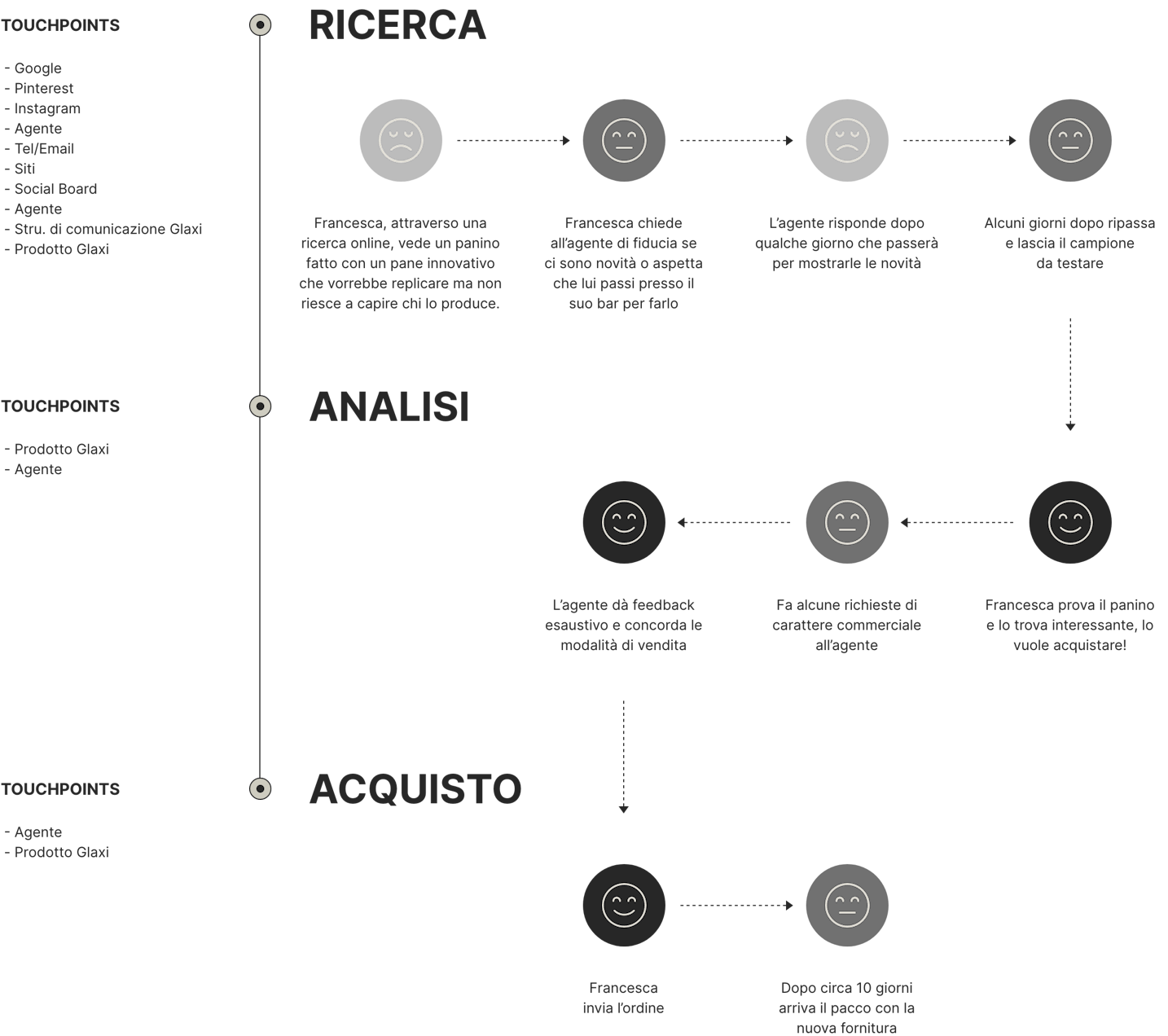
Conclusa la fase di ricerca sul campo, abbiamo analizzato e tradotto i risultati ottenuti attraverso strumenti come il value proposition canvas, la customer journey e l’impact mapping.
Risultati determinanti per guidare la definizione dei nuovi temi di comunicazione e l’architettura delle informazioni del nuovo sito, con delle funzionalità progettate proprio per i bisogni del target.
SEMPLIFICARE
LA CONSULTAZIONE
DEL CATALOGO
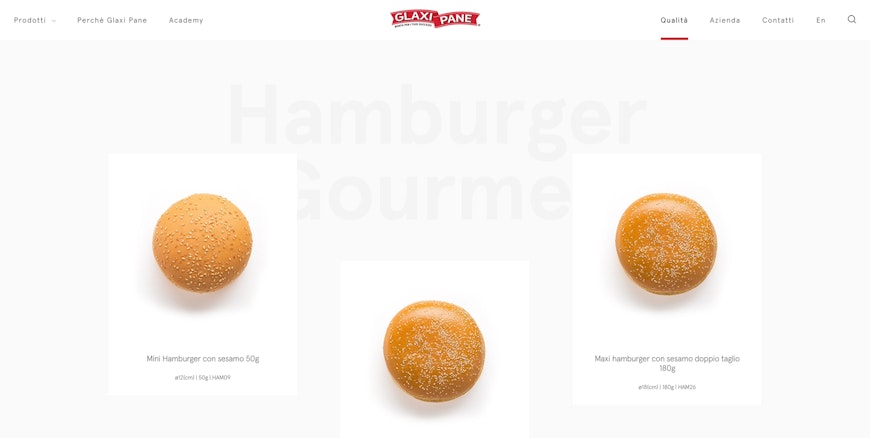
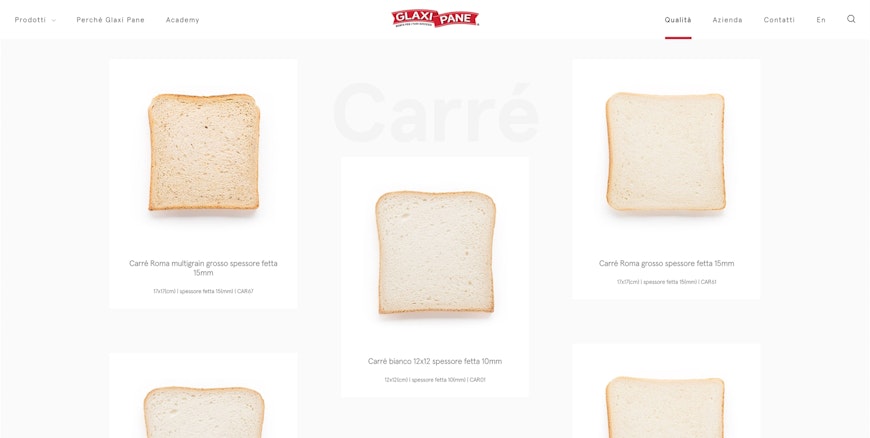
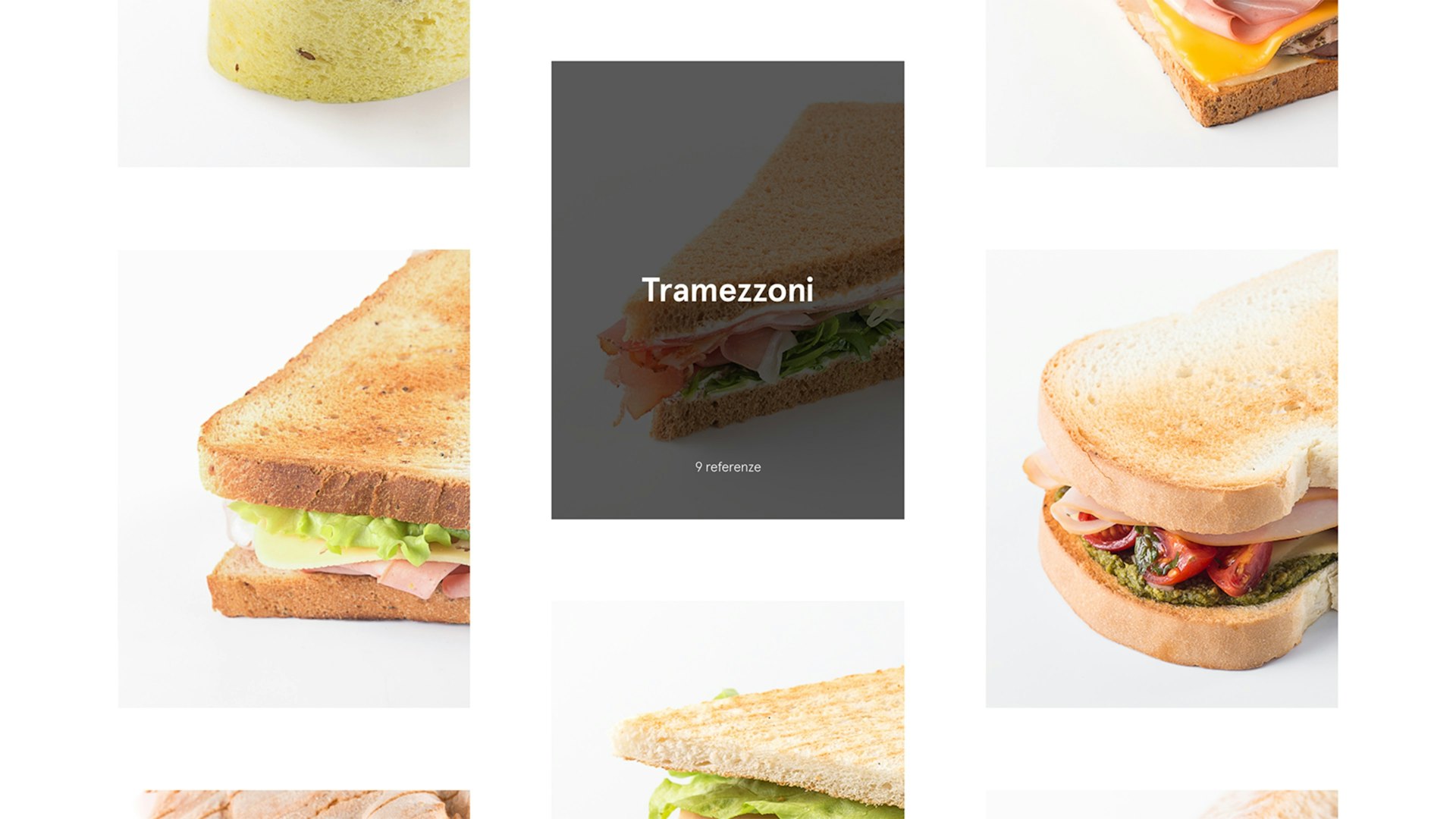
Il catalogo molto vasto, con innumerevoli codici prodotto, ha reso necessario progettare uno strumento che ne semplificasse la consultazione online.

PANIERE
Per eliminare ogni frizione cognitiva e funzionale, abbiamo integrato una wishlist che dà la possibilità agli utenti di creare e salvare le selezioni di prodotto d’interesse e di richiederne maggiori informazioni.
Un “paniere” sempre fix da utilizzare in ogni momento della navigazione che diventa un nuovo touchpoint di contatto diretto, snellendo alcuni processi tradizionali offline di customer care.

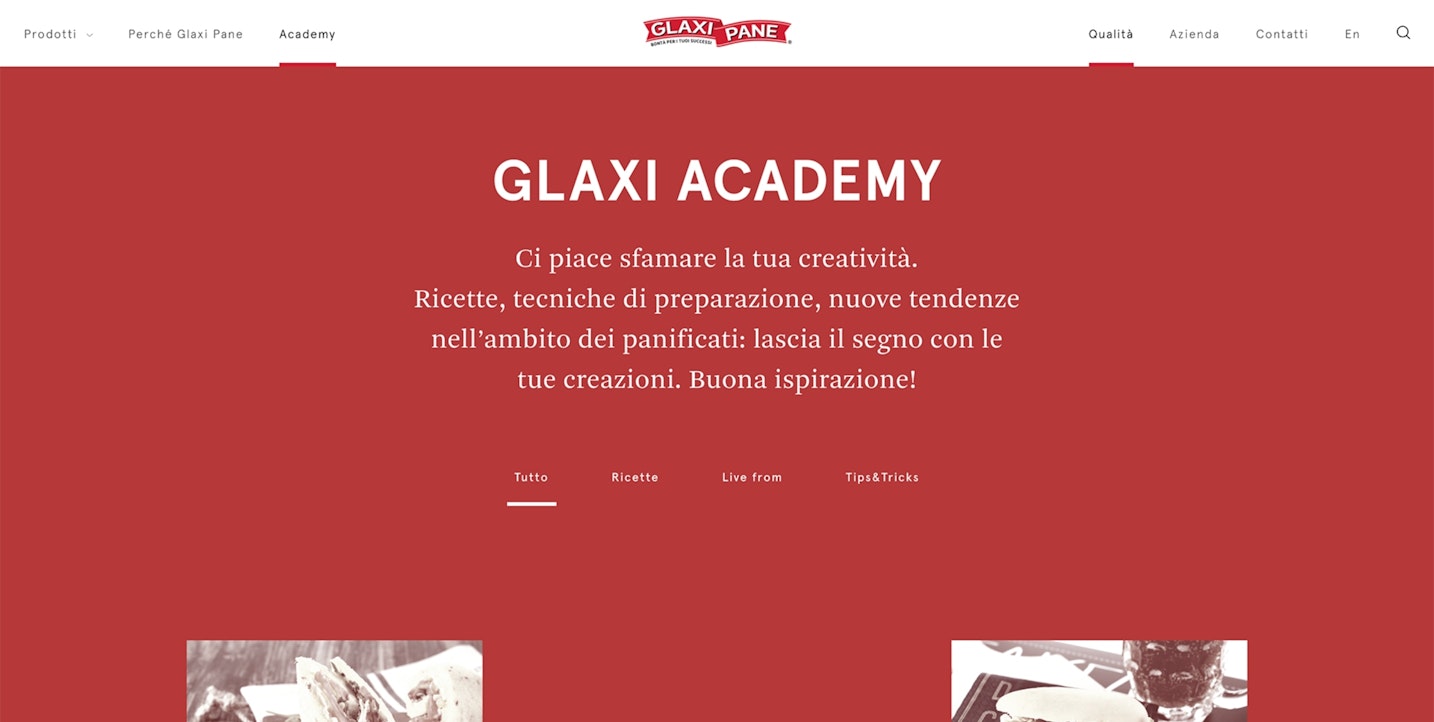
Academy
Tra le esigenze di baristi e operatori horeca, emerse in fase di ricerca, ermerge la necessità di avere a disposizione contenuti formativi e ispirazionali, relativi alla preparazione e alla farcitura di panini e tramezzini.

Un’esigenza che ha trovato piena risposta in Glaxi Academy: una ricca sezione editoriale che intercetta e conduce prospect e clienti nel sito, offrendo video tutorial, ricette e consigli esperti, relativi alle tecniche di utilizzo dei prodotti e a nuove idee di preparazione e farcitura.


Schede prodotto
esaustive con
correlazioni
Schede tecniche complete e informative che dopo aver assolto il proprio obiettivo primario, suggeriscono correlazioni in base a tipologie, formati e ingredienti simili.
Shooting
fotografico
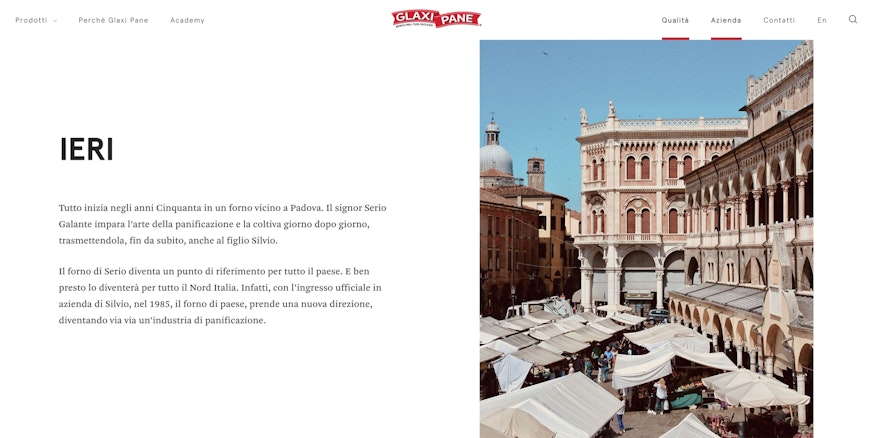
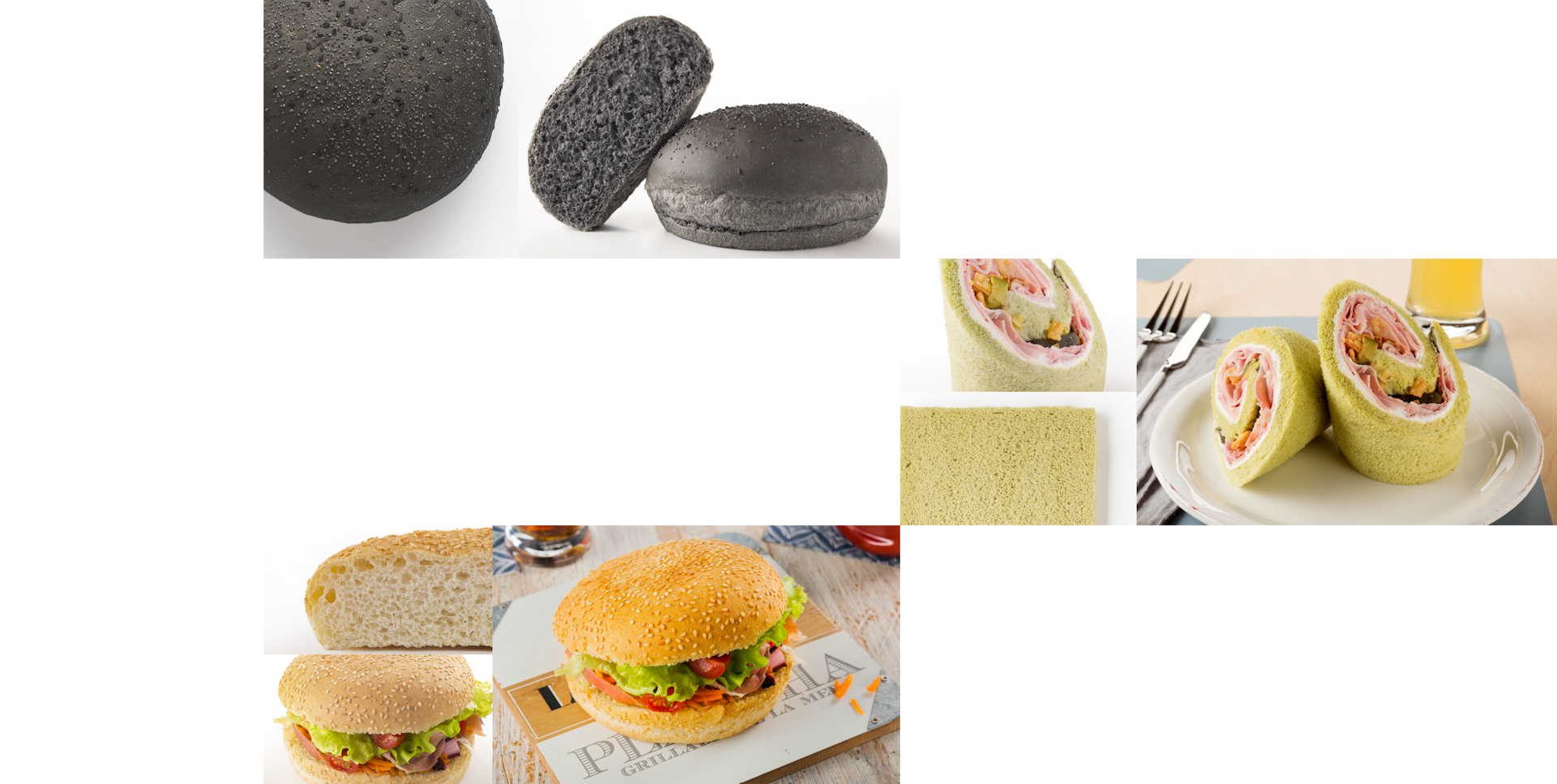
La direzione dello shooting fotografico ha permesso di coordinare gli scatti del sito alla nuova immagine digital del brand.
Per comunicare i differenzianti dei prodotti, fragranza e sofficità, abbiamo scelto di integrare a immagini che mostrano solo esternamente i prodotti, anche scatti di pane tagliato a metà o foto molto ravvicinate che permettono di coglierne immediatamente l’importante alveolatura e leggerezza.


Linee semplici per il layout e utilizzo di microcopy rendono protagonisti gli scatti fotografici di prodotto con tutte le loro specificità.
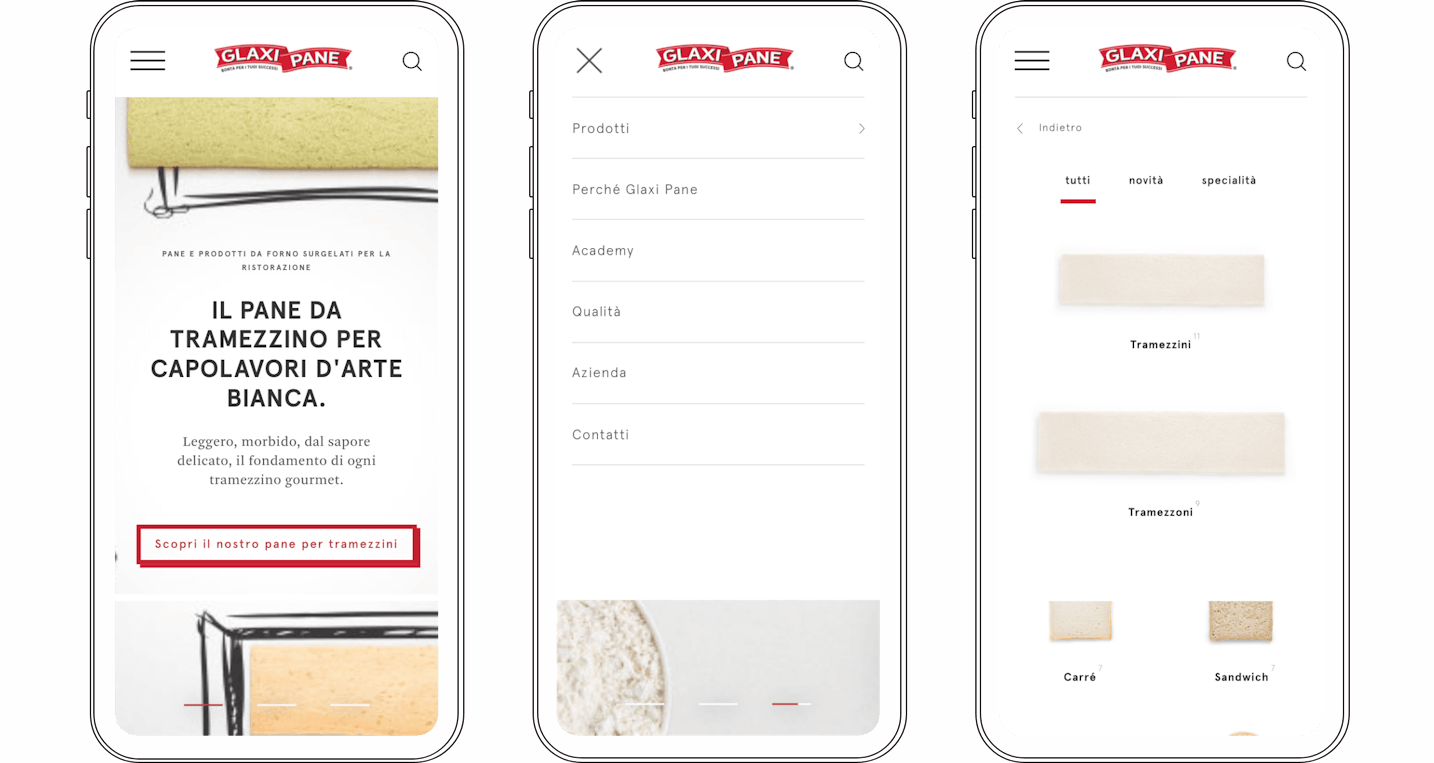
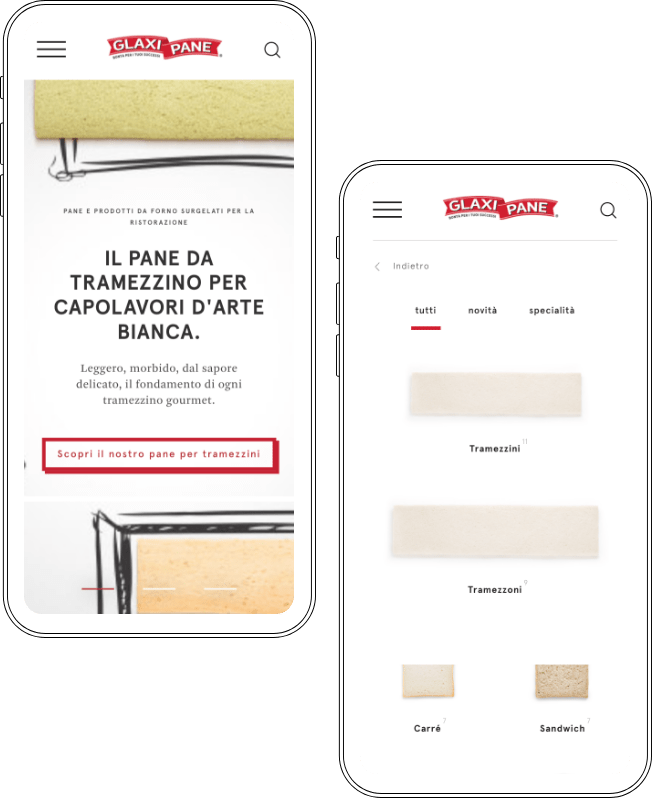
Mobile
La progettazione per la versione mobile mette in primo piano la funzionalità del "Cerca", prioritario per il target, e affida all'hamburger menu le altre label di navigazione. Sempre fix, anche nella modalità mobile, il paniere per salvare i prodotti preferiti e richiedere informazioni.


Tecnologia
Il nuovo sito Glaxi Pane poggia su JAMstack e per i contenuti utilizza Contentful, un CMS headless, che fornisce la gestione centralizzata dei dati attraverso un unico backend verso i diversi touchpoint di comunicazione, garantendo coerenza tra i canali e maggiore efficienza. Tra i vantaggi di questa tecnologia: la possibilità di rendere molto rapido il rilascio di nuove funzionalità, l’ampio spettro di integrazioni possibili e la scalabilità.
Un nuovo sito, guidato dai risultati della ricerca condotta sugli utenti e progettato con un approccio di design thinking che migliora i flussi, crea nuovi touchpoint e comunica, attraverso ogni testo e immagine, i veri valori differenzianti del brand.
glaxipane.it
Il tuo sito web ti rappresenta
e offre la miglior esperienza?
I tuoi clienti si aspettano siti web veloci, intuitivi e gratificanti. Al contempo la tua presenza online deve comunicare in modo chiaro e professionale i tuoi valori e la tua offerta. Progetta con noi il tuo sito su misura e fai decollare il tuo business.